I led the creation of a new design system, founded its dedicated team and coordinated the procurements of its management tool.
Role: UX Design Lead, Design Manager \ Team size: 6 designers
Challenge
- The existing design system was outdated and lacked UX and accessibility guidance.
- Inconsistent and low-quality experiences across different products.
- High development costs due to a lack of an established shared component library
- Barriers to scaling the business due to a product that couldn’t be used by customers
- Decreased morale and motivation within the team due to a negative perception of the product.
Approach
- We linked the design system to a new product and aligned it with the business needs.
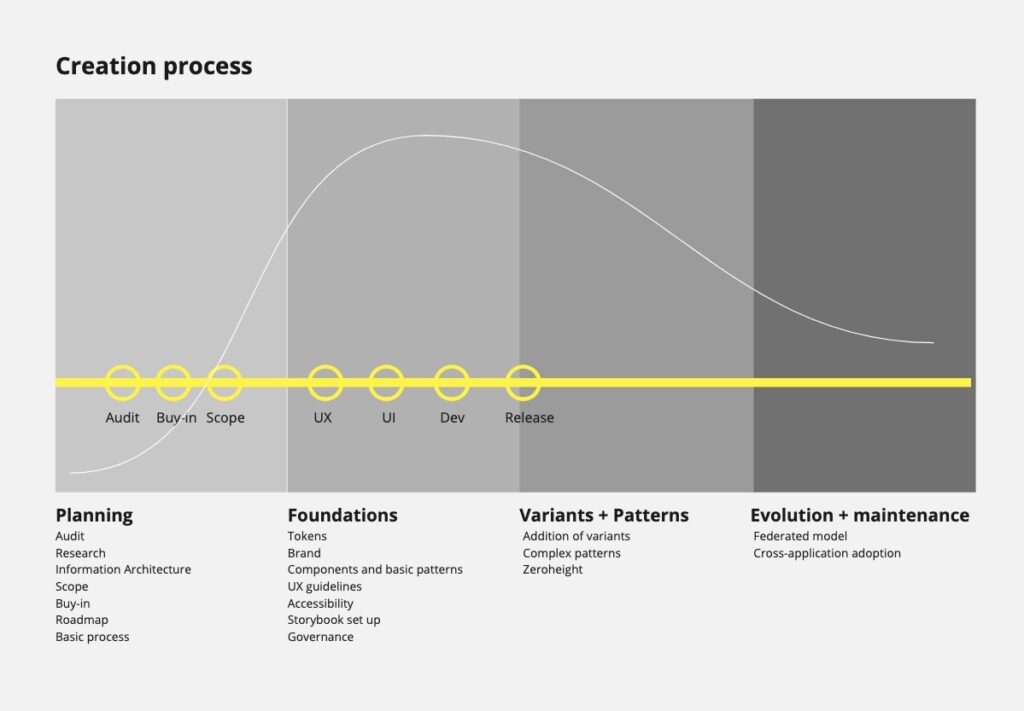
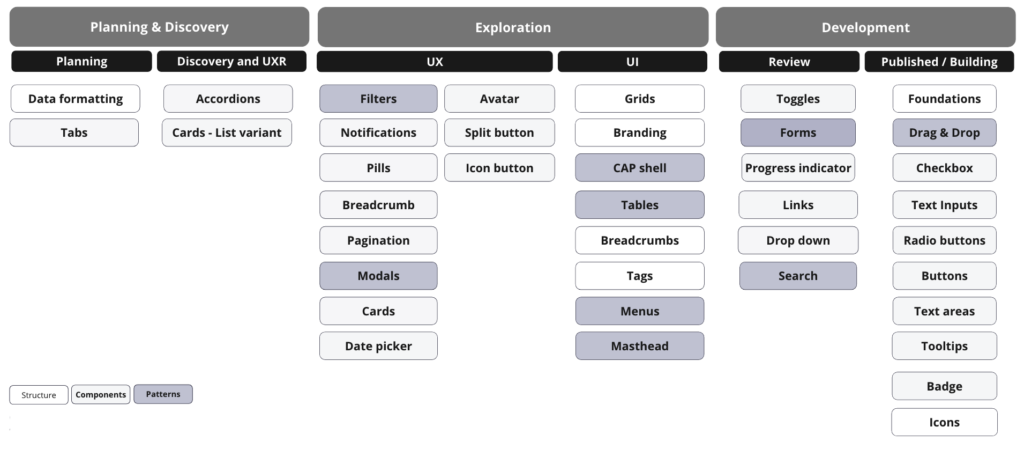
- I developed a strategic plan, including timelines and identified the scope of components and patterns for the alpha version.
- I establish cross-functionally collaboration with developers, product managers and senior leadership to ensure the design system met everyone’s needs
- I open new channels of communication to advocate for and gather input from development, architecture, product, and design leadership.
Project initiation
- Align the new design system with the business strategy: efficient use of resources and self-service
- Secured support from stakeholders by linking the design system to the creation of a new product
- Set up of UX/UI team
- Define roadmap and key milestones to roll-out
- Led the procurement process for Zeroheight

Design and Development
Discovery
- Conducted an audit of existing design assets
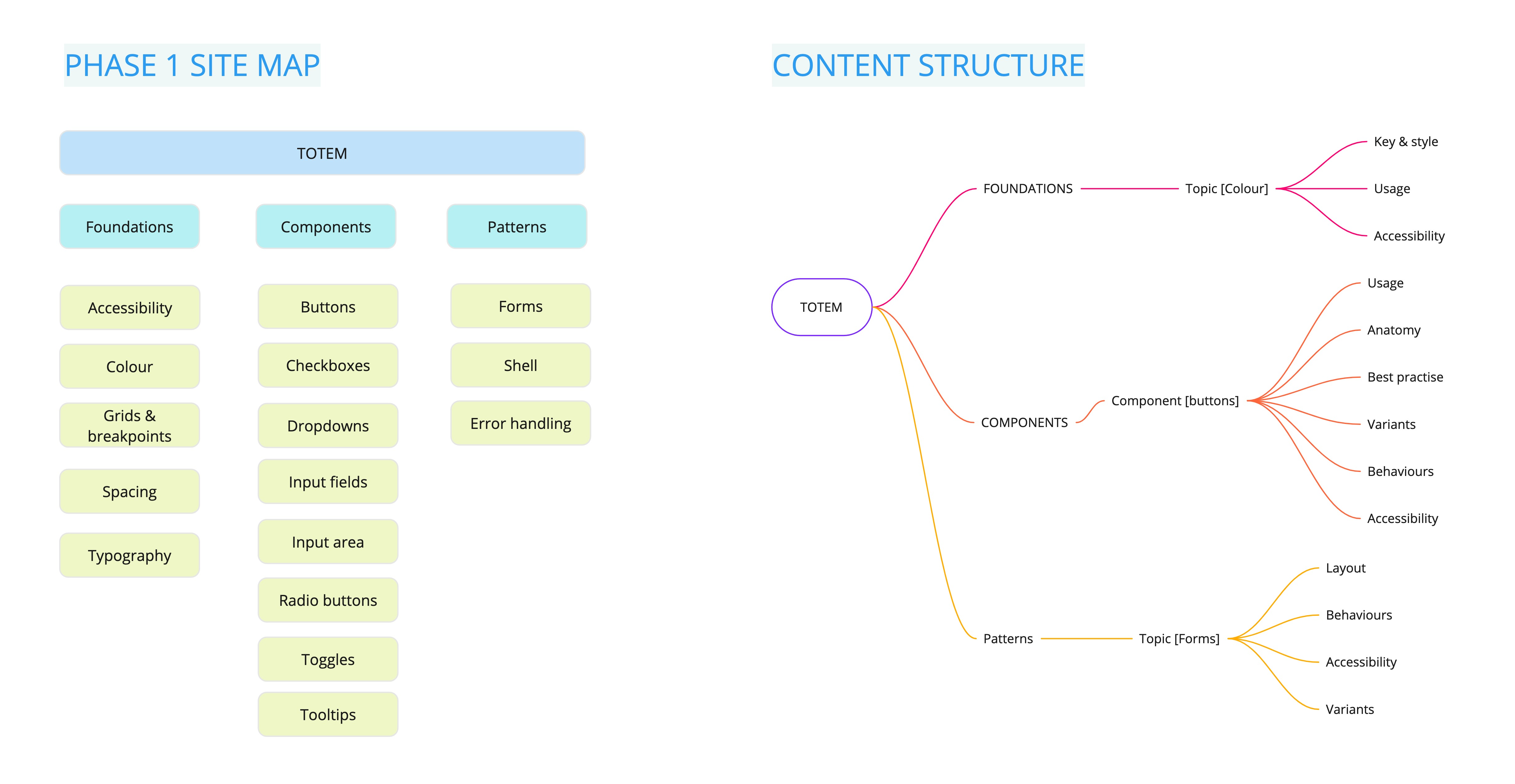
- Defined the scope of components and patterns for Phase 1
- Gathered insights from user research to inform the design system’s requirements.
- Defined the guiding principles for the design system and its Information Architecture.

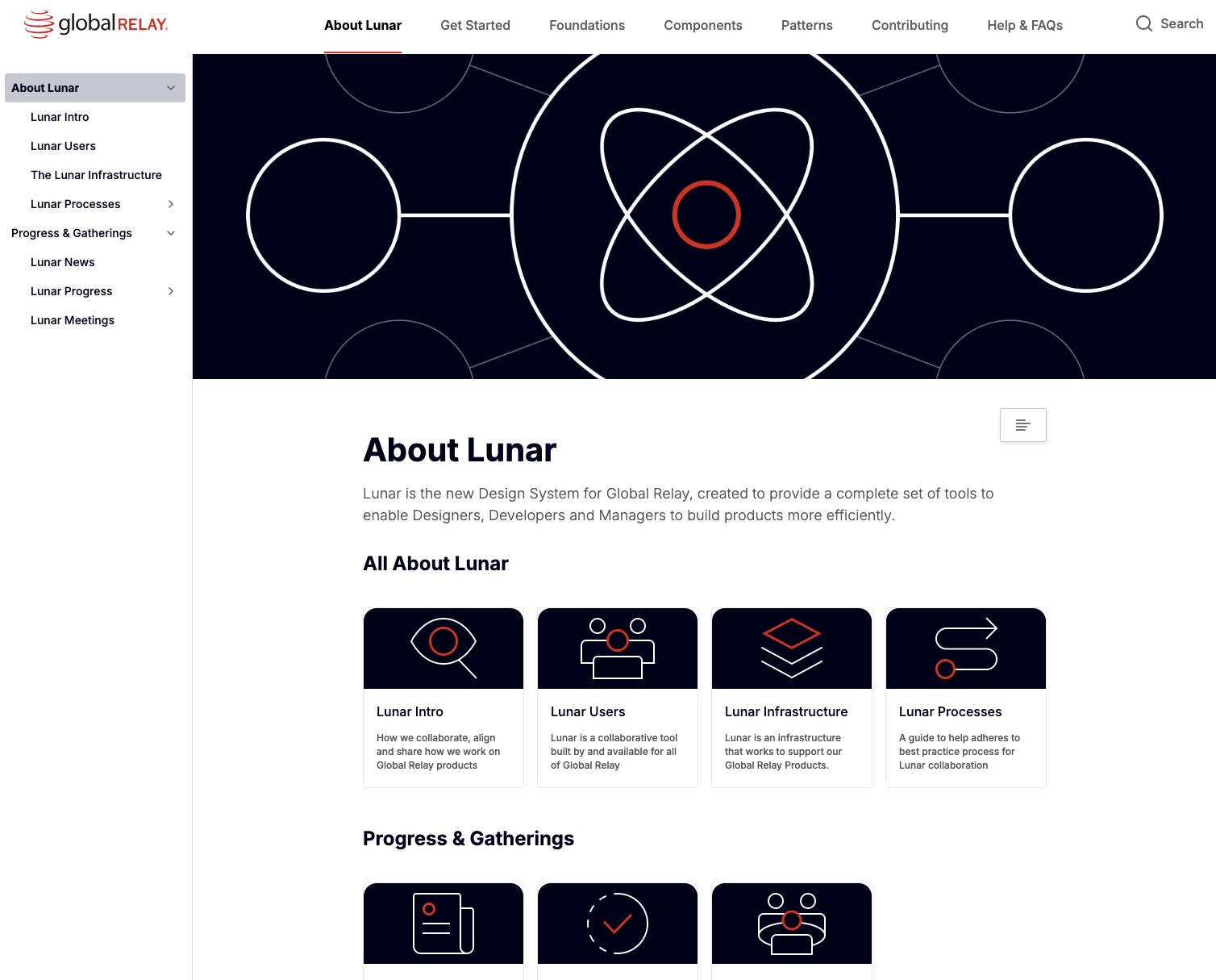
UX guidelines and component library
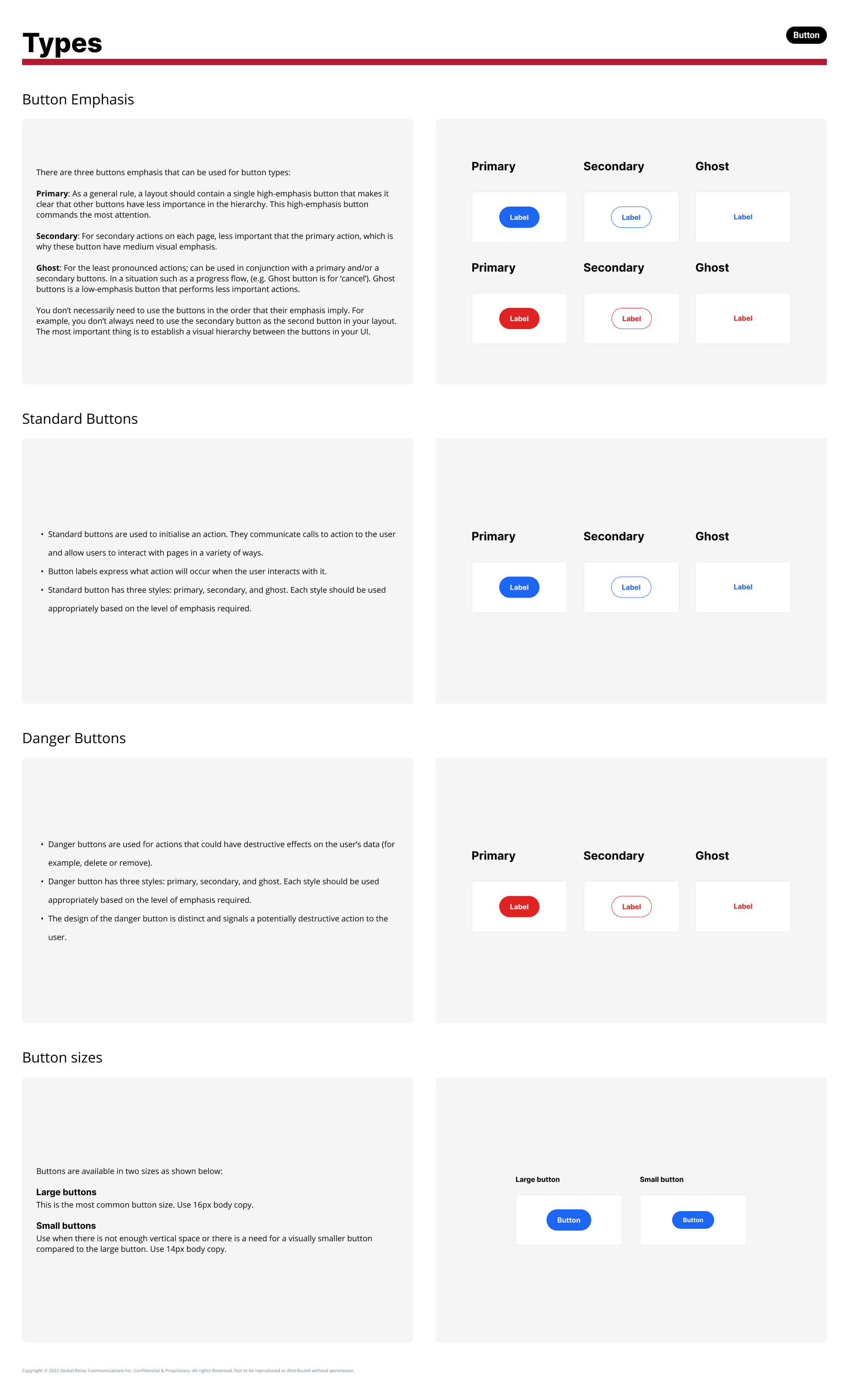
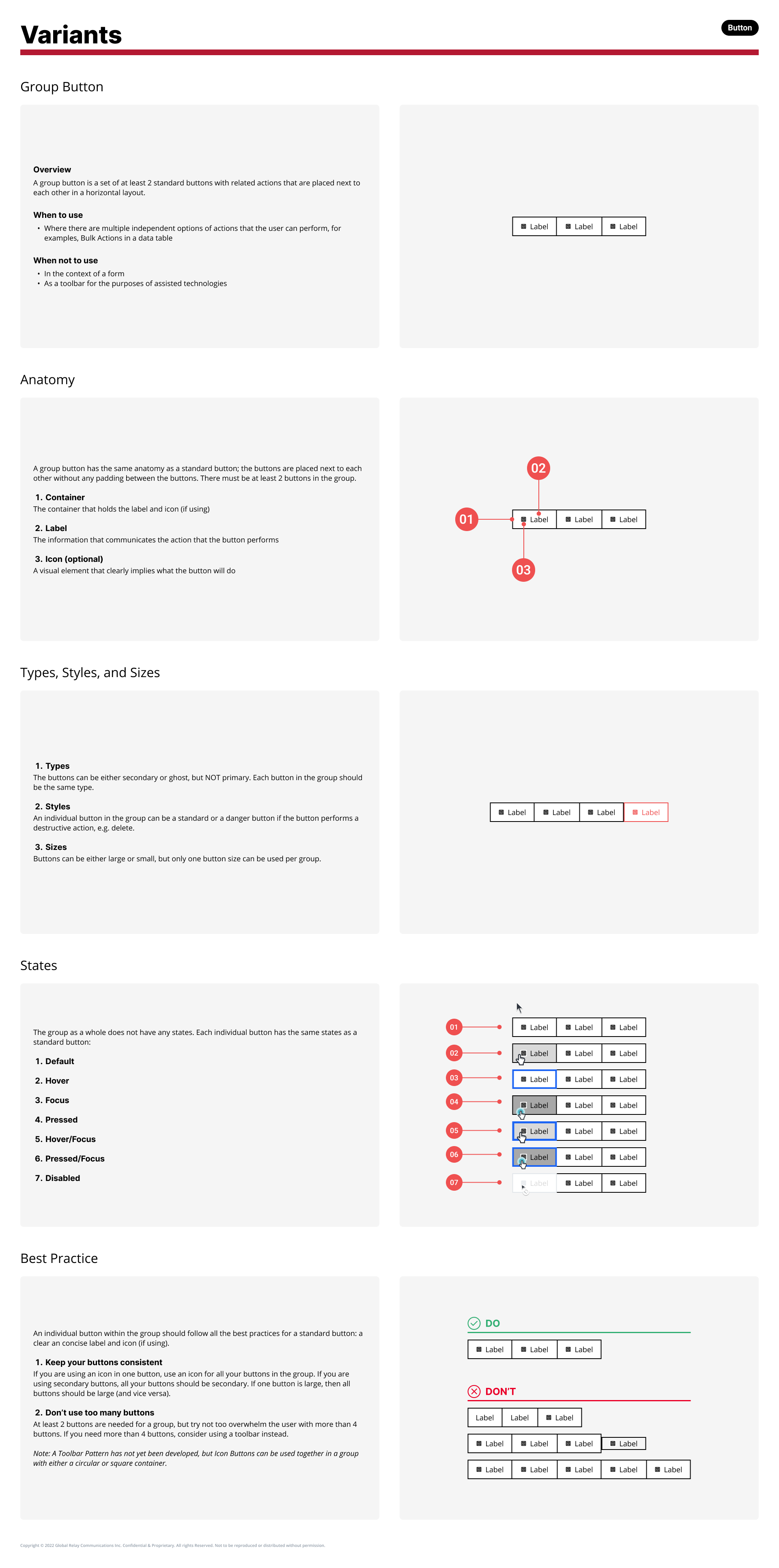
- Creation of components and patterns library in Figma, including variants
- Creation of detailed UX guidelines guided by robust desk research and user testing.
- Implementation of accesibility by designing components and guidelines accessible (Level AA) within WCAG guidelines.
- Worked with the development team to create a storybook shred components library.





Development
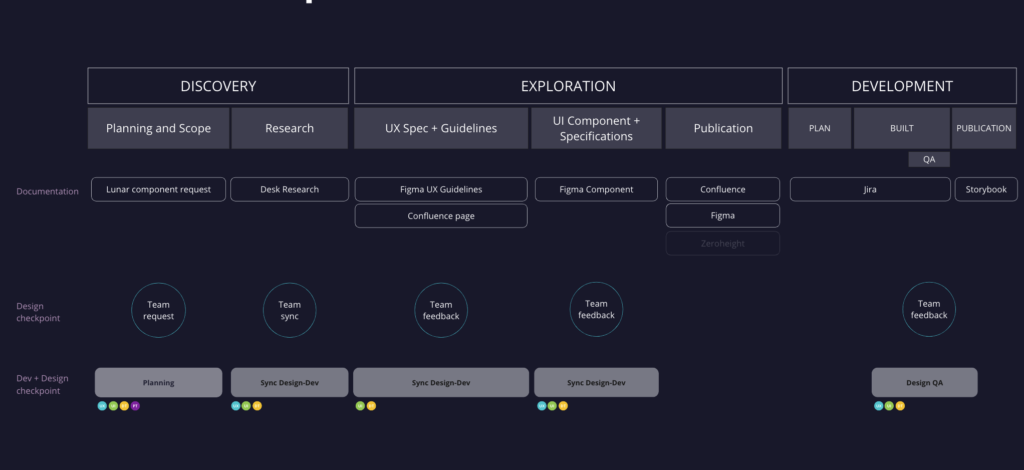
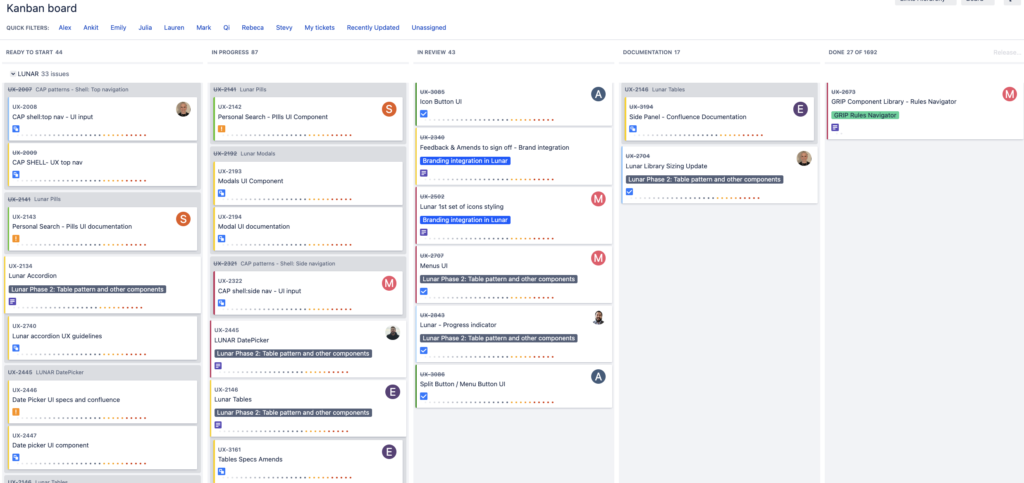
We collaborated with the Development team, following a federated model in which several teams contributed to the creation of storybooks for the design system components and patterns. This was supported by a strong process, which had regular check-ins and sign-off points to achieve consistent quality.

Process & Governance
- User Centred Design approached applied to component creation
- Defined a system of check-ins and sign-offs to secure quality and consistency.
- Agree with stakeholders a governance model based on structured reviews and documentations.



Impact
- Consistency and excellence: We created robust UX guidelines, elevated the whole design team craft quality and introduce a unified experience.
- Accessibility: We implemented level AA within WCAG guidelines. Our experience was more accessible but also more usable, intuitive and educational
- Efficiency: the launch of a new design system significantly reduced the time of implementation and testing.

Learnings
- A design system is not a UI effort only, it requires a investment to create teh UX guidelines that will add consistent behaviour, learnability and accessibility to the application.
- When ever possible a dedicated team that embeddes UX, UI and development is possible the most efficient way to create an alpha version.
- When there is no fully dedicated team to the built or maintainance of a design system, them a robust governance and UCD process will be needed to support a federated model.